A day, I found myself melting inside. Melted for long. Really long. I have no words to describe the feeling. Like fading away. It was immensely painful until I saw that sheen and shine. Like rising sun. Like gold. I stood gazing at myself to see if I was the same person. I was smiling in pain, leaving behind everything that I thought I was made of. Those countless things inside me could never make me smile this way before. Who gave me all the courage to stand that heat? I don't know. What if I had a choice? What if I had a master escape plan? The story would have been totally different.
- Home
- Portfolio
- Type Design
- Action
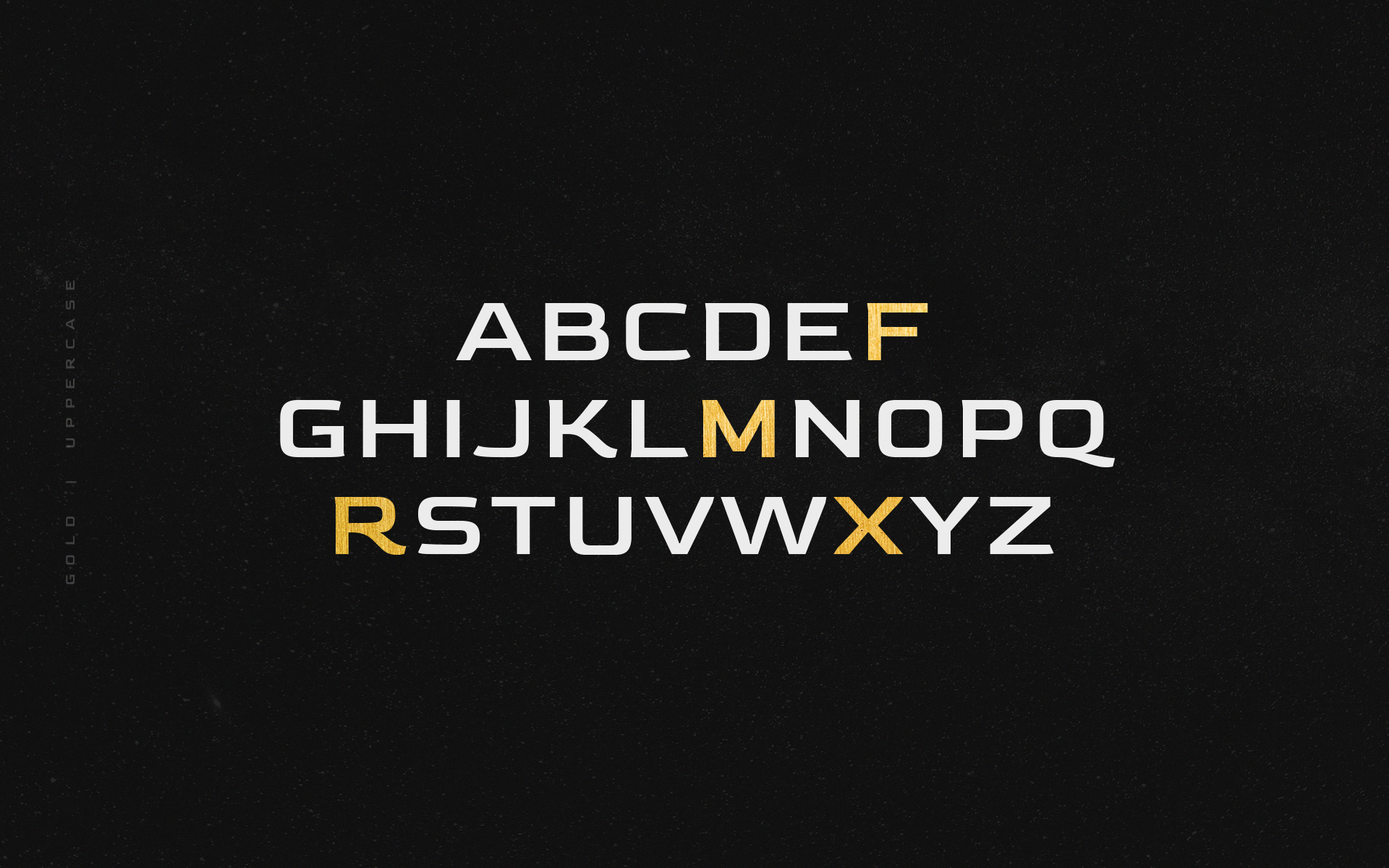
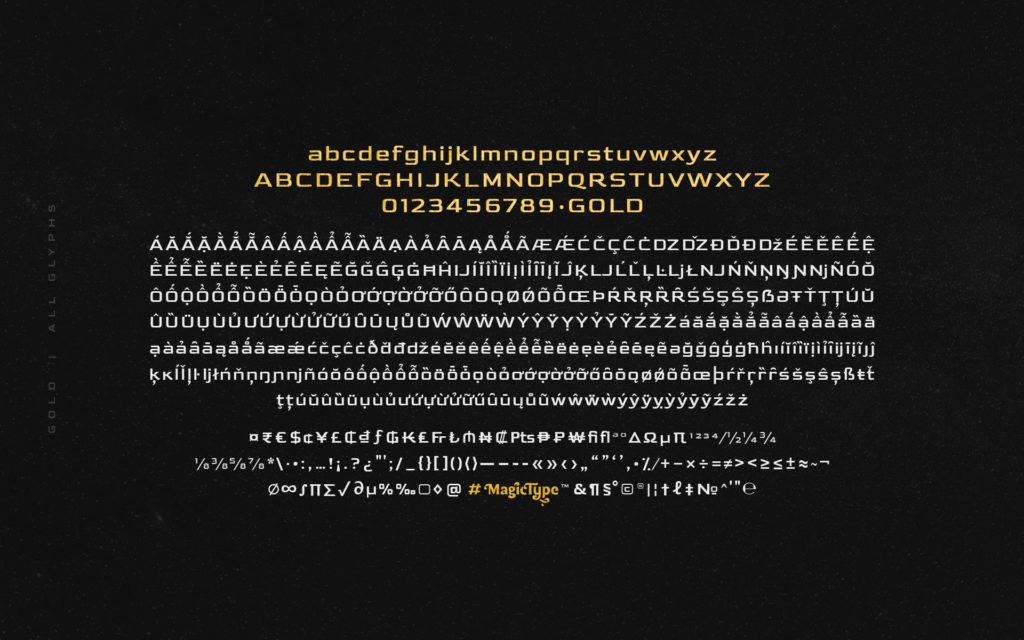
- Gold typeface



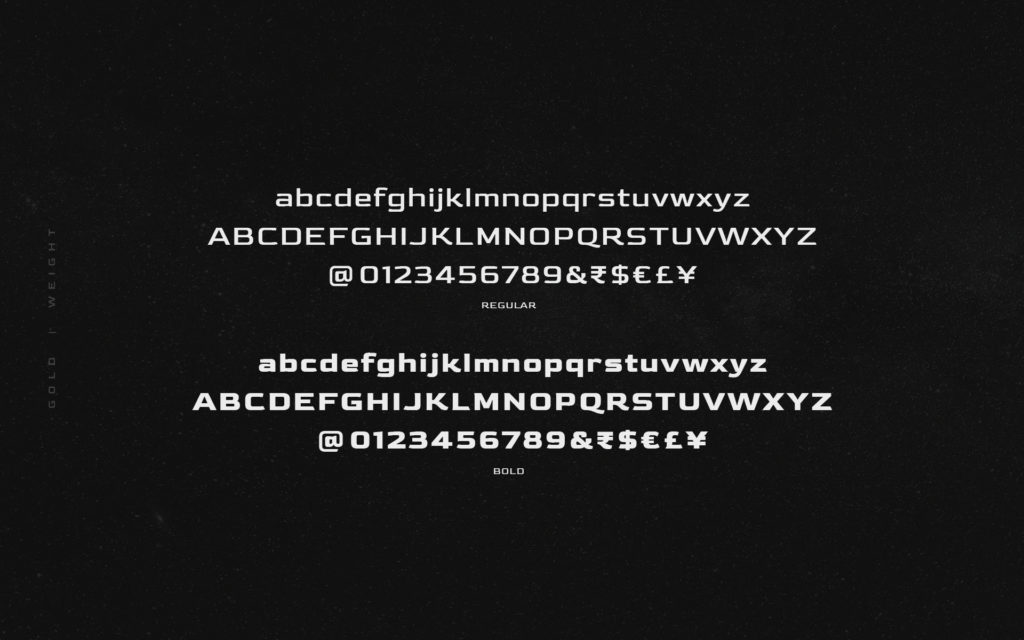
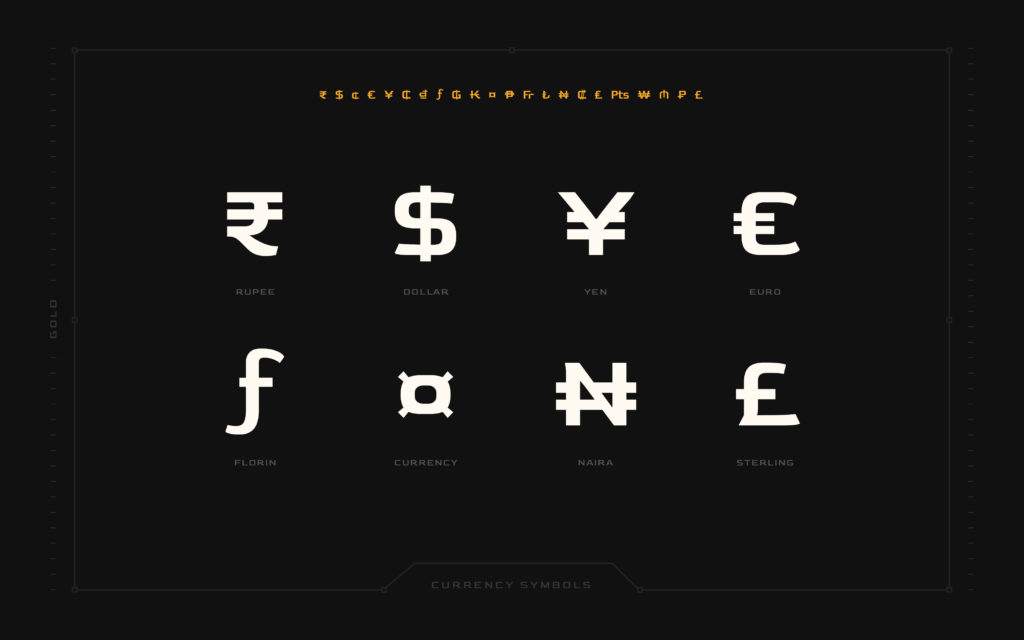
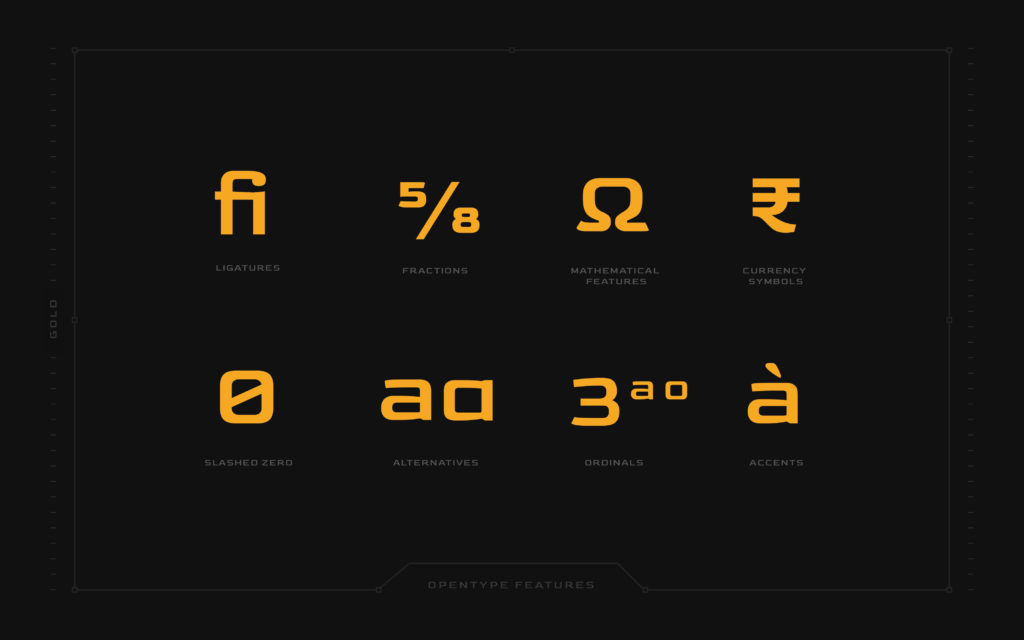
Gold : Latin Display typeface in 3 weights
Genre: Passion, Science Fiction, Sports, Drama, Thriller
Designed by Jaikishan Patel
Available at Google Fonts
Gold
If only had I chosen not to burn, I would have never seen all that was not Gold. I am more like me than ever before.


Simplicity has gone through all forms of decoration. This is the most dramatic blend of geometry with the evolved organic shapes, featuring simplicity not by having nothing but having Everything.


EMBED STANDARD
<link href="https://fonts.magictype.in/css?font-family=Gold&weight=500|700" rel="stylesheet">
EMBED @IMPORT
<style>
@import url('https://fonts.magictype.in/css?font-family=Gold&weight=300|500|700');
</style>
@import url('https://fonts.magictype.in/css?font-family=Gold&weight=300|500|700');
</style>
SPECIFY IN CSS
Use the following CSS rules to specify these font families in your site:
font-family: 'Gold', sans-serif;
Download the typeface
The typeface is absolutely free for personal or commercial use. Please feel free to write to us for any kind of feedback, suggestion or contribution to the design.
attribution
MagicType designers appreciate a credit as it provides exposure to their work and encourages them to continue sharing more fonts.
When displaying a typeface from MagicType.in, your website or app must attribute MagicType, the MagicType Designers, and contain a link back to their MagicType profile.
We recommend adding the attribution line "Designed by MagicType" in the Page you are using the font and/or in the text description of the post where the fonts are displayed, together with a link to www.magictype.in
When displaying a typeface from MagicType.in, your website or app must attribute MagicType, the MagicType Designers, and contain a link back to their MagicType profile.
We recommend adding the attribution line "Designed by MagicType" in the Page you are using the font and/or in the text description of the post where the fonts are displayed, together with a link to www.magictype.in




















Comment